
漫画やイラストは、もはや紙に描くだけのものではなくなってきている。様々なペイントツールが普及して、パソコンやスマホなどのデジタル機器を使って描かれた作品はとっても身近な存在になっているけれど……
ふだん絵に触れる機会が少ない方やずっと画材を使って絵を描いてきた方の中には、「パソコンやスマホで絵を描くってどんな感じなの?」と疑問に思う方もいるのではないだろうか。
そんな方たちに向けて、本記事では「CLIP STUDIO PAINT(クリップスタジオペイント)」というソフトを使って実際にイラストを描いている様子を説明してみようと思う。
・描いてみた
CLIP STUDIO PAINT(以下クリスタ)には気軽に始められる「PRO版」と本格的な機能が使える「EX版」がある。価格は月額利用版 or 無期限DL版などによっても変わってくるので、詳しくは公式サイトのラインナップを見てほしい。
筆者はEX版を使用しているため、今回使用している機能の中にはPRO版には搭載されていないものもあるかもしれない。もしもクリスタを購入しようと思っている方がいたら、その点だけ注意していただきたい。
・起動してキャンバスを設定
それではどんな機能があるのか、実際にイラストを描きながら説明していこう。
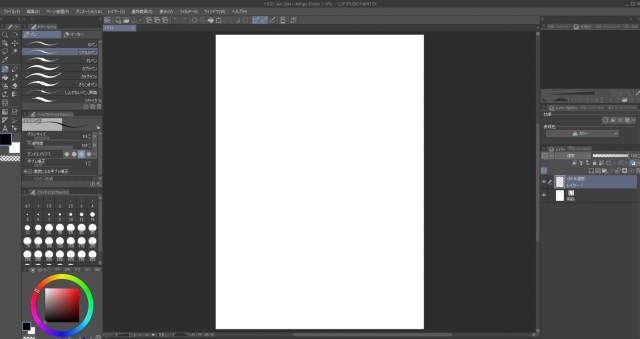
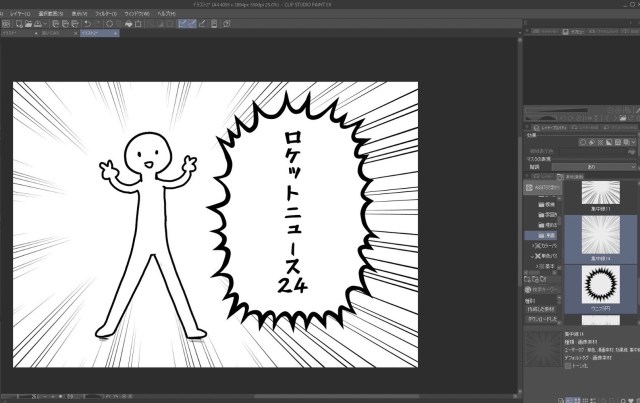
クリスタを起動すると、こんな画面が表示される。
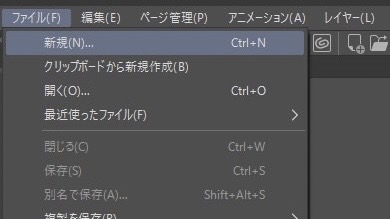
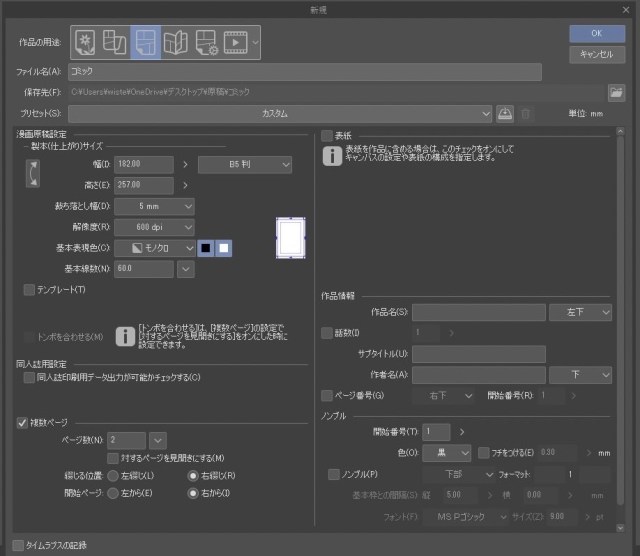
画面の上の方に表示されているメニューバーの「ファイル」から「新規」を選ぶと、作品制作が始まるぞ。
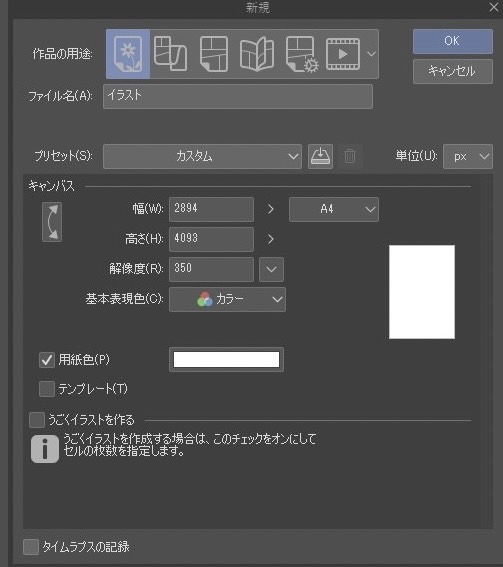
ここではどんな作品を作るのかを決められる。これはイラストを描く場合の設定画面。作品のタイトルを決めたり、キャンバスのサイズを決めたりできる。
もちろんイラストだけではなく、漫画やアニメーションも作れるぞ。連載中の「日々限界集落」も、クリスタを使って描いている。
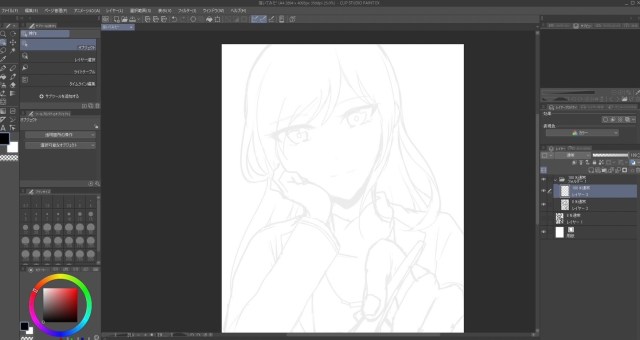
設定が終わると、画面に真っ白なキャンバスが現れて絵が描けるようになる。
・下書き&ペン入れ
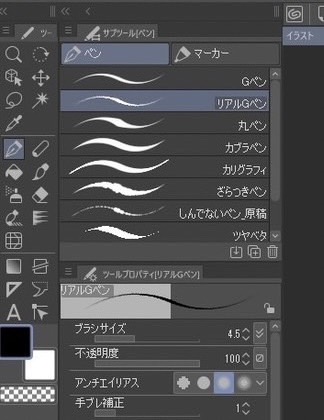
まずはズラーッと並んでいる多彩なツールの中から「ペンツール」を選んで……
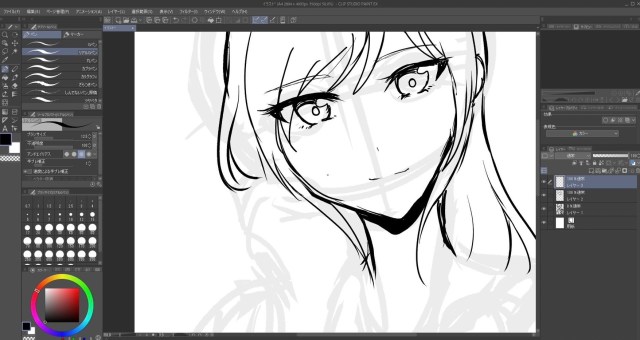
下描きを描いていく。
デジタルイラスト特有の機能「レイヤー」を使いこなせば、作品制作をより楽に進められるぞ。レイヤーとは透明な板のようなもので、これが何枚も重なって1枚の絵になっている。
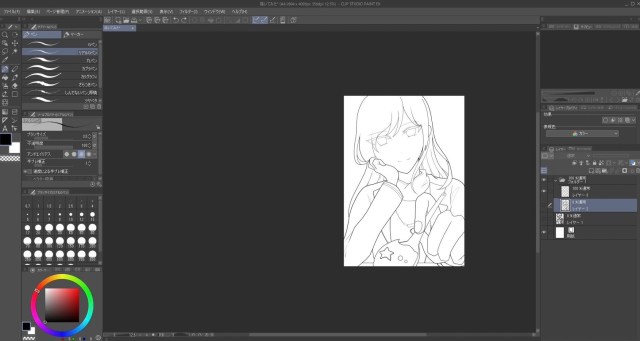
例えば下描きを描いたレイヤーを薄く表示して、上から新しいレイヤーを重ねると……
簡単に下描きをなぞりながらペン入れができる。
画材を使った作品では、ペン入れが終わったら消しゴムなどを使って丁寧に下描きを消さなくてはいけない。
その時にインクが乾いていないと線が擦れてしまい大惨事が起こるのだが、デジタルイラストでは下描きレイヤーを消せばいいだけなので超簡単!
・色塗り
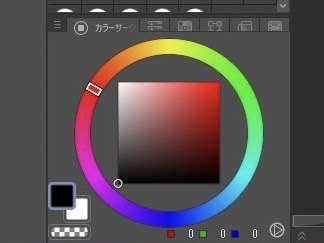
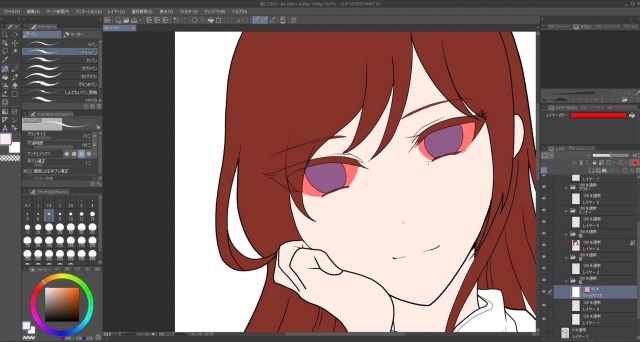
無事に線画が完成したら、次は色塗りに行ってみよう。使いたい色は自分で決めることも……
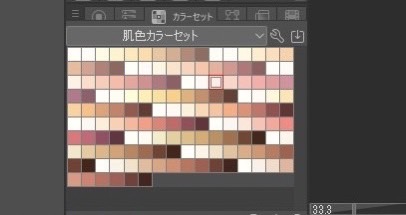
絵の具のパレットのように、あらかじめ用意されている色から選ぶこともできる。「塗りつぶし」ツールを使ってどんどん下塗りを進めていくぞ。
このイラストの白目部分のように線画がなくて、塗りつぶしではうまく色が乗せられない時はメニューバーの「選択範囲」にある「クイックマスク」という機能が便利! 色を乗せたい場所を塗って……
もう一回「クイックマスク」を押すと、その部分だけに絵が描けるようになる。ここを白で塗りつぶせば、ものの数秒で白目が完成だ。
・影や光を入れる
続いて、新しくレイヤーを作って影を作っていく。普段は「通常」というモードになっているレイヤーを「乗算」というモードに切り替えると……
下にあるレイヤーと同じ色で塗っても自動的に濃い色になってくれるので、簡単に影が塗れる!
レイヤーには他にも「加算・発光」や「オーバーレイ」など様々な効果を持つものがあり、使い分ければ絵の仕上がりをぐっと華やかにすることができるぞ。
・色味の調整
「下塗り」→「影を付ける」→「光などを入れる」の流れを繰り返し、全てのパーツを一通り塗り終わったら色味の調整に入る。
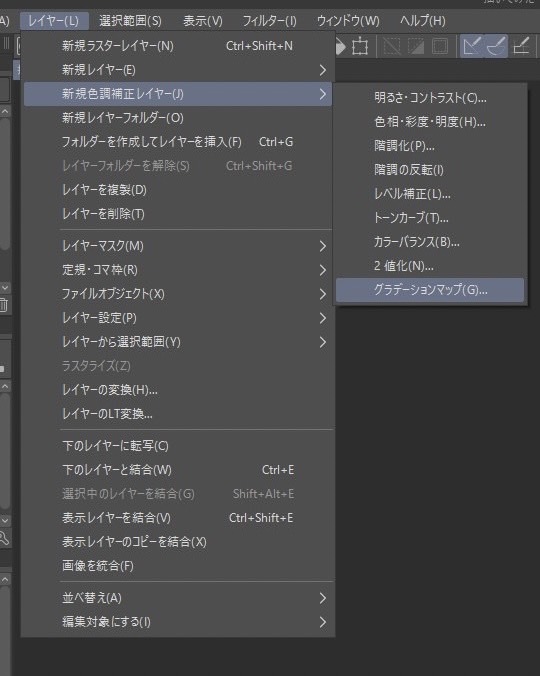
メニューバーの「レイヤー」から「新規色調補正レイヤー」を選び、「グラデーションマップ」をクリックして……
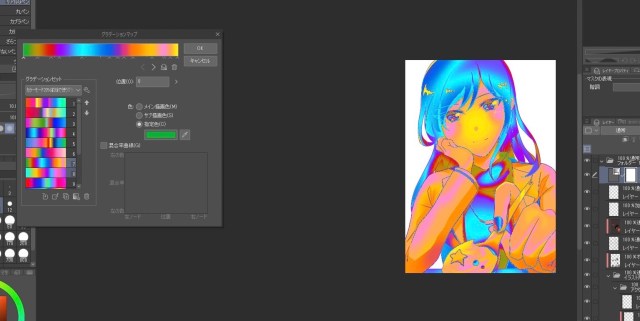
イラスト全体の色味を変える。このままだと「何これ!?」って感じだけど……
なんとこのグラデーションマップ、透明度を下げたりレイヤーを「オーバーレイ」にしたりするとなんかいい感じに色をまとめてくれるのだ!!
並べてみると、グラデーションマップありの方は全体的にピンクっぽくなっているのがお分かりいただけるのではないだろうか。小さな変化だけど、この工程を挟むことで一気に仕上がりが変わってくる。
・背景をつける
そして仕上げに、増えに増えたレイヤーの一番下に新しくレイヤーを作って背景を描いていく。ペンで適当に描いた背景はなんだかベタっとしているけれど、クリスタの機能を使えばこんな背景も映え背景に変えられるぞ。
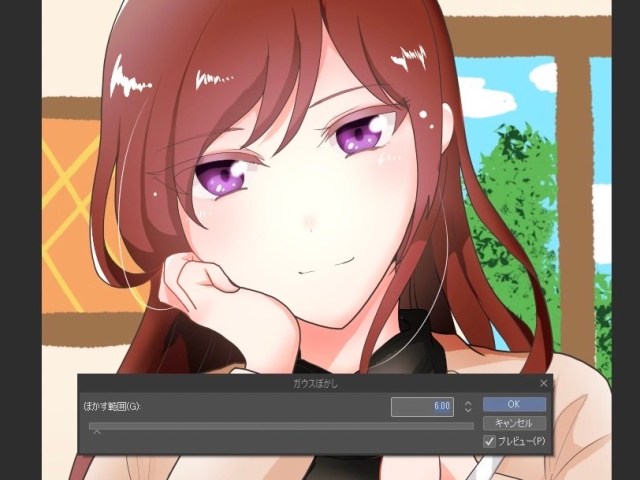
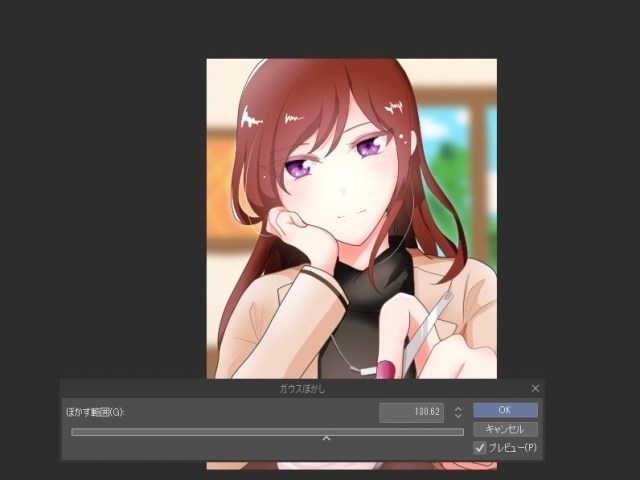
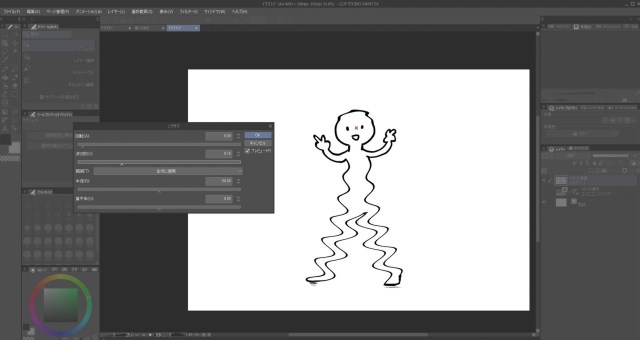
メニューバーの「フィルター」から「ぼかし」を選択し、「ガウスぼかし」を開くと画面上にバーが表示される。これを調整すると……
背景がぼやけてキャラが引き立つ仕上がりに!
ちなみにこの「フィルター」には他にも様々な機能が収納されており、こんなふうに手描きでは再現が難しい様々な効果をつけられる。時々いじってみると楽しいメニューだ。
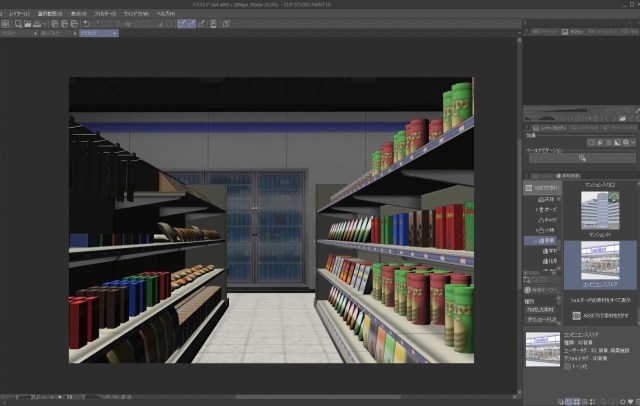
また、クリスタには素材として様々な3Dモデルが収録されている。背景の3Dモデルを使えば、こんなふうに好みのアングルにカメラを配置して……
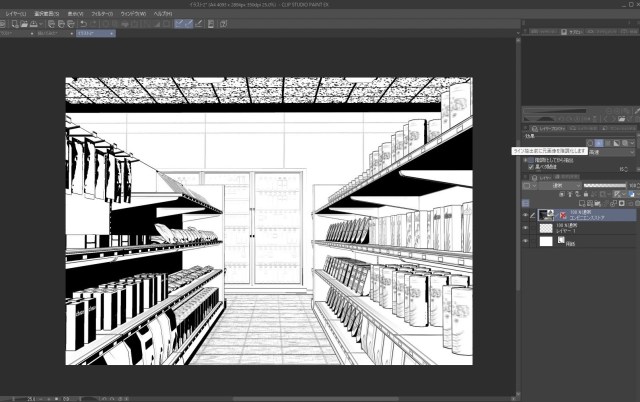
そのまま線画にすることもできるぞ。
・エフェクトで最終調整
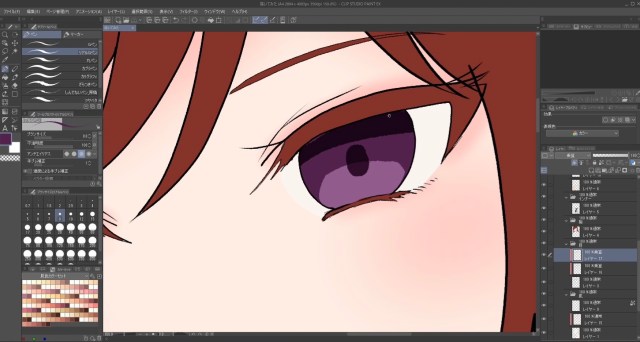
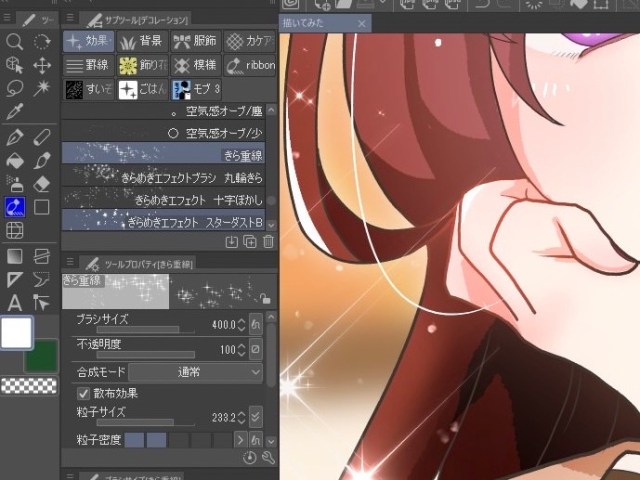
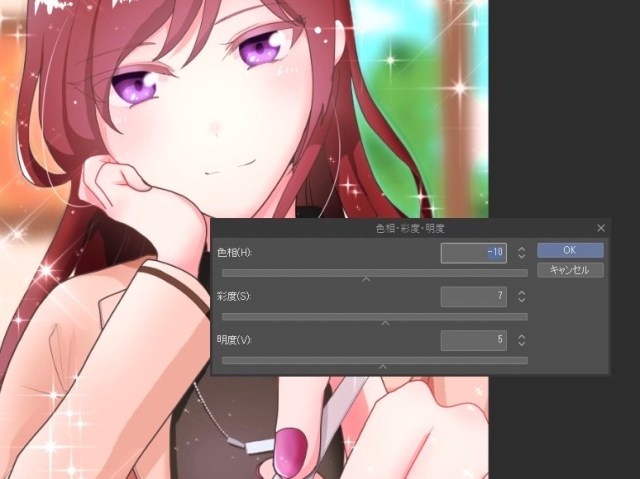
最後に一番上に「加算・発光」レイヤーを作り、エフェクトを描いて……
「レイヤー」から「新規色調補正レイヤー」を選び、「色相・再度・明度」で色の最終調整をしたら……
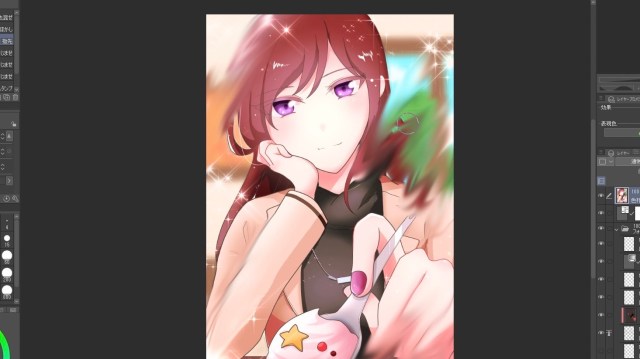
完成!
・紹介しきれない…!
今回ご紹介したイラストの描き方は、あくまで筆者のやり方だ。クリスタには他にも様々な機能が搭載されているため、ユーザーの数だけやり方があると言っても過言ではないと思う。
できることが多すぎて、この記事だけではとても全ての機能を紹介しきれなかった。今回のイラストに使ったのは、機能全体の10%くらいなんじゃないかな……
ちなみにクリスタには無料で使える体験版も用意されているので、気になっている方は是非1度触れてみてその実力を確かめてみてはいかがだろうか。
最初はデジタルイラスト独自の仕様やツールに戸惑うこともあるかもしれないけれど、慣れてくるとお絵描きがもっともっと楽しくなるはずだ!
参考リンク:CLIP STUDIO PAINT
執筆・イラスト:うどん粉
ScreenShot:© CELSYS, Inc.
Photo:RocketNews24.
▼タイムラプスも撮れちゃう
タイムラプス撮ってみた📷 pic.twitter.com/8ToDUgxYTw
— うどん粉【漫画家・ライター】 (@udonko05) March 29, 2023
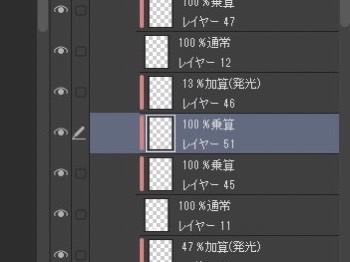
▼今回使ったレイヤーの数は51枚でした
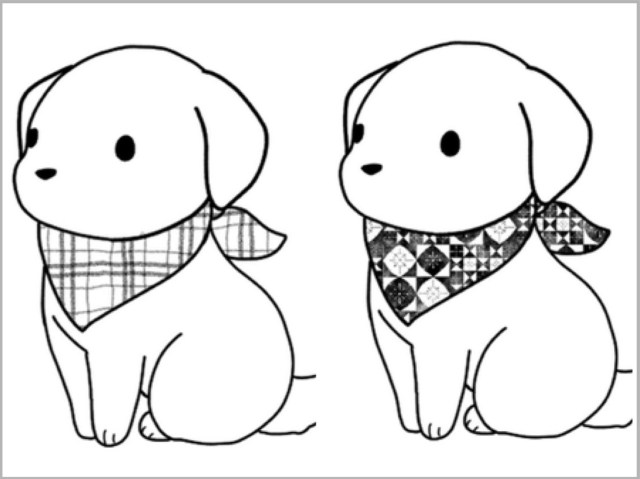
▼クリスタはとにかく質の高い素材が豊富。こんな豪華な柄の布も一瞬で作れるぞ
▼イラストの変形も自由自在
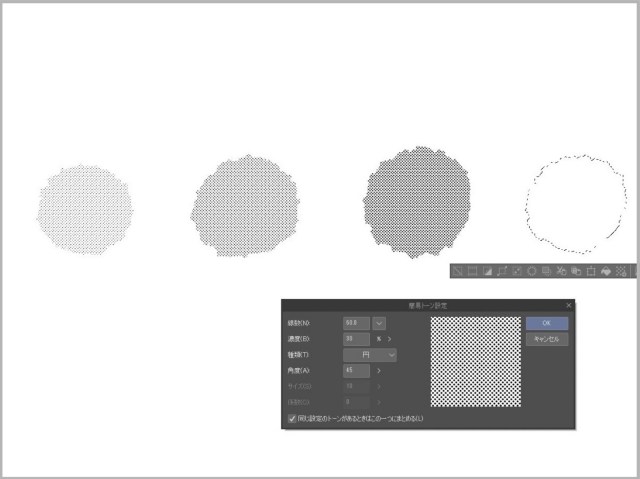
▼漫画のトーン貼りも色塗り感覚でできる。トーンは実際に購入すると結構お高かったりすぐになくなってしまったりするので、本当にありがたい
▼イラストの質感をざらざらした紙に書いているように変えることもできるぞ。本当に紹介しきれないほど機能が多い……!
 うどん粉
うどん粉


































 イラストを動かせるソフト「Live2D」をド素人が触ってみたら、死にかけたけど元気になった話
イラストを動かせるソフト「Live2D」をド素人が触ってみたら、死にかけたけど元気になった話 【正直レビュー】りぼん9月号「10大ふろく!! まんが家セット」はアナログ派にもデジタル派にも本気すぎるかも
【正直レビュー】りぼん9月号「10大ふろく!! まんが家セット」はアナログ派にもデジタル派にも本気すぎるかも ついに「コミスタ」ことComicStudioが販売終了! 2015年6月30日まで最大75%オフの割引セールも実施!!
ついに「コミスタ」ことComicStudioが販売終了! 2015年6月30日まで最大75%オフの割引セールも実施!! お絵かき用に初めてiPadを購入してみて気づいたメリットと気になった部分を正直レビュー
お絵かき用に初めてiPadを購入してみて気づいたメリットと気になった部分を正直レビュー 【お絵かき】撮りためてきた写真を使ってイラストの色塗りをしてみたらどうなるの? 挑戦してみたら…超楽し~!!
【お絵かき】撮りためてきた写真を使ってイラストの色塗りをしてみたらどうなるの? 挑戦してみたら…超楽し~!! 山手線駅前で1泊5900円「ホテルB4T田端」が当たりだった / ユニットバスが苦手な人向けビジネスホテル
山手線駅前で1泊5900円「ホテルB4T田端」が当たりだった / ユニットバスが苦手な人向けビジネスホテル 日本一のサービス精神を浴びた2時間。柳沢慎吾の単独ライブが想像の10倍は最高だった話
日本一のサービス精神を浴びた2時間。柳沢慎吾の単独ライブが想像の10倍は最高だった話 【社員旅行】サーカス団員が「上海雑技団」と「シルク・ドゥ・ソレイユ」を観て感じた大切なこと / 木下サーカスの思い出:第16回
【社員旅行】サーカス団員が「上海雑技団」と「シルク・ドゥ・ソレイユ」を観て感じた大切なこと / 木下サーカスの思い出:第16回 廃棄宝石のサブスクで話題の「ディファレンシー」福袋は好きな宝石1つ確定の神仕様に! オマケ宝石もレアで仰天!
廃棄宝石のサブスクで話題の「ディファレンシー」福袋は好きな宝石1つ確定の神仕様に! オマケ宝石もレアで仰天! 【4コマ】魔王軍はホワイト企業 1868話目「セキュリティトラブル⑨」
【4コマ】魔王軍はホワイト企業 1868話目「セキュリティトラブル⑨」 「完全に当店の都合のみで中身を詰め込む」と宣言している『店長おまかせ福袋』を開封して感じた “適量の大切さ” について / 福袋2026
「完全に当店の都合のみで中身を詰め込む」と宣言している『店長おまかせ福袋』を開封して感じた “適量の大切さ” について / 福袋2026 世界最大規模のティーブランド「Gong cha(ゴンチャ)」の福袋、 “福”はあまり無いがとんでもなく“華”はあった
世界最大規模のティーブランド「Gong cha(ゴンチャ)」の福袋、 “福”はあまり無いがとんでもなく“華”はあった あずきバーの井村屋「2026福箱」開封レポ!3千円台で驚きの内容量と、過剰なほど誠実な梱包の正体
あずきバーの井村屋「2026福箱」開封レポ!3千円台で驚きの内容量と、過剰なほど誠実な梱包の正体 【2026年福袋特集】これまでに公開された福袋記事へのリンク集(随時更新)
【2026年福袋特集】これまでに公開された福袋記事へのリンク集(随時更新) メンソレータムの福缶は1年でどう変わった? 2025年 → 2026年で比較してみたら…安定感はあるけど、来年のリピートはなしかも?
メンソレータムの福缶は1年でどう変わった? 2025年 → 2026年で比較してみたら…安定感はあるけど、来年のリピートはなしかも? 【裏側】テレビで自分の曲が流れたのに使用料が支払われてないから、JASRACに逆凸してみた一部始終
【裏側】テレビで自分の曲が流れたのに使用料が支払われてないから、JASRACに逆凸してみた一部始終 2023年に炎上した「高島屋のクリスマスケーキ」を今年も買ってみた結果 → 意外な変化が…
2023年に炎上した「高島屋のクリスマスケーキ」を今年も買ってみた結果 → 意外な変化が… 【不穏】渋谷で白昼堂々 “怖い人が広告にスプレーで落書きしてる” 事案が発生! デスゲーム映画のプロモーションらしいけど「さすがにやりすぎ」と話題に
【不穏】渋谷で白昼堂々 “怖い人が広告にスプレーで落書きしてる” 事案が発生! デスゲーム映画のプロモーションらしいけど「さすがにやりすぎ」と話題に 【検証】10年間ほぼ毎日飲んでる「コーヒー」を1週間断ってみたらこうだった
【検証】10年間ほぼ毎日飲んでる「コーヒー」を1週間断ってみたらこうだった 【は?】楽天で見つけた「在庫処分セール半額おせち」を買ってみた結果 → 届いた数日後にブチギレかけた
【は?】楽天で見つけた「在庫処分セール半額おせち」を買ってみた結果 → 届いた数日後にブチギレかけた 【雑草対策】カインズで598円「撒くだけで防草できる人工砂」の効果がヤバ過ぎた / お財布にも環境にも優しい超画期的アイテム
【雑草対策】カインズで598円「撒くだけで防草できる人工砂」の効果がヤバ過ぎた / お財布にも環境にも優しい超画期的アイテム 【検証】「スタバはどのサイズを頼んでも量は一緒」という動画が出回る → 実際に試してみた
【検証】「スタバはどのサイズを頼んでも量は一緒」という動画が出回る → 実際に試してみた オニヤンマのフィギュアが虫よけになるってほんと? 2週間かけて試してみた正直な感想
オニヤンマのフィギュアが虫よけになるってほんと? 2週間かけて試してみた正直な感想 お絵描きド素人がイラストを描き始め、独学で約1年経った結果 → 試行錯誤と知った楽しさ、生じた悩み
お絵描きド素人がイラストを描き始め、独学で約1年経った結果 → 試行錯誤と知った楽しさ、生じた悩み 【ウマ娘】都市伝説「描けば来る」は本当なのか!? 実際に目当てのキャラのイラストを描いてガチャで当たるか検証してみた結果…
【ウマ娘】都市伝説「描けば来る」は本当なのか!? 実際に目当てのキャラのイラストを描いてガチャで当たるか検証してみた結果… 石から手作りした絵の具で絵を描いてみたら…なんでそうなった!? って仕上がりになった
石から手作りした絵の具で絵を描いてみたら…なんでそうなった!? って仕上がりになった 簡単なのに絵がちょっとうまく見える裏技4選 / 自分の絵にちょっと手を加えるだけでOK!
簡単なのに絵がちょっとうまく見える裏技4選 / 自分の絵にちょっと手を加えるだけでOK! 【徹底比較】100均で買える「タッチペン」でお絵かきしやすいのはどれだ
【徹底比較】100均で買える「タッチペン」でお絵かきしやすいのはどれだ 【漫画家必見】ついに「クリスタ」のiPad版が登場!! 今なら月額980円が6カ月間無料! セルシス『CLIP STUDIO PAINT EX for iPad』
【漫画家必見】ついに「クリスタ」のiPad版が登場!! 今なら月額980円が6カ月間無料! セルシス『CLIP STUDIO PAINT EX for iPad』 セリアの「タブレット用手袋」が絵描きにとって優秀すぎる!! あまりにも快適でセリアの存在に感謝するレベル
セリアの「タブレット用手袋」が絵描きにとって優秀すぎる!! あまりにも快適でセリアの存在に感謝するレベル 芸術学科だけど色塗りが下手すぎて挫折した私がイラストAI「copainter」で自分の絵に色を塗ってみた結果 → 世界が輝いて見えた
芸術学科だけど色塗りが下手すぎて挫折した私がイラストAI「copainter」で自分の絵に色を塗ってみた結果 → 世界が輝いて見えた 写真じゃないの!? 素人がAIの力で描いた超美麗イラストがこちらです! フェイク画像の怖さもわかる「NVIDIA Canvas」
写真じゃないの!? 素人がAIの力で描いた超美麗イラストがこちらです! フェイク画像の怖さもわかる「NVIDIA Canvas」 後輩のイラストにアプリの「自動着色」機能を使って、勝手に色を塗ったらメッチャ良い感じになった!
後輩のイラストにアプリの「自動着色」機能を使って、勝手に色を塗ったらメッチャ良い感じになった! 初めてLINEスタンプを作ってみたら、想像以上に大変で一瞬詰みかけた話
初めてLINEスタンプを作ってみたら、想像以上に大変で一瞬詰みかけた話